
In our tutorial articles, we’ve thoroughly explored the process of creating high-quality articles for your autoblog using CyberSEO Pro and RSS Retriever plugins. These tools offer the ability to generate informative and engaging WordPress posts of virtually any size, using advanced technologies like OpenAI GPT-4, Google Gemini Pro, and Anthropic Claude. However, beyond compelling textual content with rich HTML formatting, no article is complete without graphic images. This time, we’ll delve into this aspect.
To enrich AI-generated posts with images, there are four main methods: importing full-size images from Pixabay, sourcing them through Google Images search results (Creative Commons license), creating them with AI models like Stable Diffusion and DALL-E, and using images from a pre-prepared collection of graphic files. In this article, we’ll take a closer look at the nuances of using shortcodes for each specific method.
Pixabay
When you plan to incorporate images from Pixabay.com into your articles, it’s important to ensure the search phrase used by the plugin is as informative and accurate as possible. A WordPress post title, especially something as specific as “Python performance optimization,” will not serve well as this phrase. Pixabay’s search engine simply won’t find relevant images for such a specific article title.
Therefore, you should manually select a list of key phrases that closely match the category of posts you’re generating. To allow the plugin to import random images for several options at once, incorporate Spintax in your shortcode. For instance, if your posts revolve around Python programming tutorials, your Pixabay image import shortcode could look like this:
[pixabay q="{python|programming|computer code}" orientation="horizontal"]
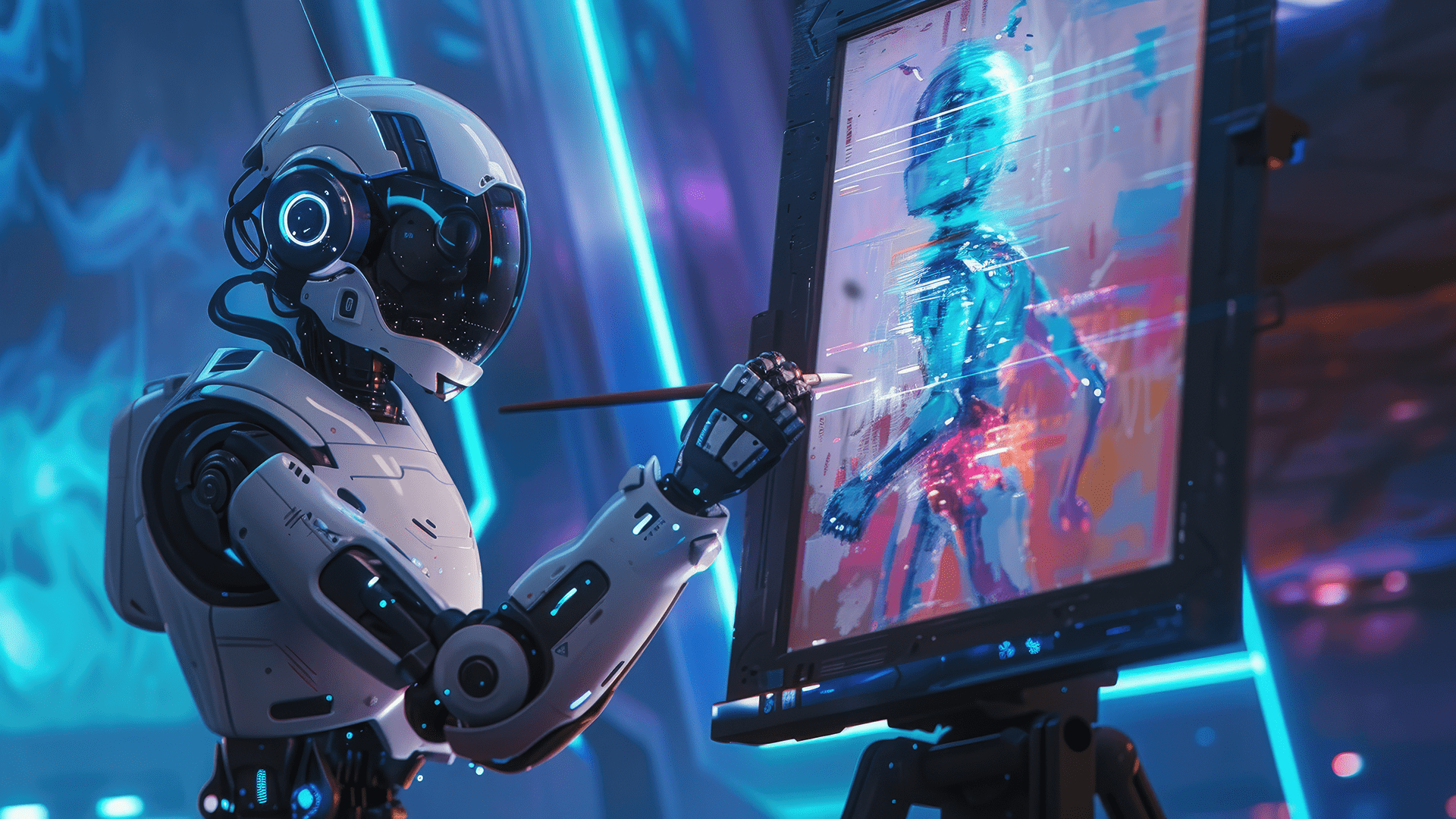
Pay attention to the orientation parameter to specify the desired orientation of the images. Moreover, if you prefer to import exclusively illustrations or photographs, you can refine your search by adding the image_type parameter to your [pixabay] shortcode, clearly indicating the type of images you need. Such a shortcode can bring a wealth of relevant, free images to your Python programming article. Here are a few examples of the types of images that can be imported from Pixabay using “{python|programming|computer code}”:


Google Image Search
Using images from Google Image Search results provides an opportunity to diversify the key phrases you use. Often, the title of a post (placeholder %post_title%) can be sufficient for finding a relevant image for your article. For instance, Google Images will likely yield results for a key phrase like “Python performance optimization”. However, the relevance of the found images might not always meet your expectations. It’s important to note that the CyberSEO Pro and RSS Retriever plugins do not permit the import of all images found via Google Image Search due to potential copyright restrictions. Only images available under the Creative Commons license can be used, and their availability on the internet is quite limited.
In the context of Google Image Search, entrusting the selection of key phrases to artificial intelligence proves to be the most efficient strategy. This can be achieved by using special placeholders %gpt_keywords% (%gpt_keywords_en% for searches in English) and %gpt_keyphrase% (%gpt_keyphrase_en% for searches in English). When these placeholders are detected in your post template, the plugin employs OpenAI’s GPT to analyze the content of your article and identify the most relevant keywords and phrases for describing an image that matches the article’s theme. Here’s an example of how to combine the placeholders %random_image[]% (the plugin will replace it with the URL of the found image) and %gpt_keyphrase_en% to insert a relevant image from Google Image Search results into your article:
<img class="aligncenter" src="%random_image[%gpt_keyphrase_en%]%" alt="%post_title%" />
This approach ensures a more targeted and effective integration of images into your content, enhancing the visual appeal and relevance of your articles.
Stable Diffusion
While the previously mentioned methods focus on importing existing, non-unique images, using the AI model Stable Diffusion ensures complete originality and uniqueness of the generated images. The CyberSEO Pro and RSS Retriever plugins integrate with the Stable Diffusion API from Stability AI, offering access to their server computational power for a modest fee. This enables the generation of high-quality images using the advanced Stable Diffusion XL model.
This approach allows for the creation of graphic images from scratch, in any style and on virtually any given topic. All that is required is a clear description of what you want to achieve and in which style. Thus, Stable Diffusion is suitable for generating unique images based on specific prompts and Spintax, similar to the process for importing Pixabay images, as well as using AI-selected keyphrase titles derived from article text analysis. For example:
[stable_diffusion text="{orbital space station|spaceship launch|astronauts exploring an unknown planet}"]
and
[stable_diffusion text="%gpt_keyphrase_en%"]
Furthermore, the Stable Diffusion prompt interpreter is intelligent enough to generate realistic images for articles describing tangible objects. Therefore, if your blog is about cooking, pets, or travel, generating quality images for your articles based on their titles alone can be easily accomplished with a simple shortcode like:
[stable_diffusion text="%post_title%"]
An image generated for the post title “The role of omega-3 fatty acids in dogs’ diets”:

Another one for the post title “Greek yogurt marinated grilled chicken”:

This method not only enhances the visual appeal of your content with unique and relevant imagery but also supports a wide range of themes and subjects, making it a versatile tool for content creators seeking to enrich their articles with visually compelling graphics. Don’t forget that with Stable Diffusion XL you can set different drawing styles using the style_preset parameter.
DALL-E
OpenAI’s DALL-E 3 AI model is a pricier yet more versatile alternative to Stable Diffusion. OpenAI markets DALL-E 3 as a model with unparalleled precision in prompt interpretation, leveraging the GPT-4 language model for analyzing prompts. DALL-E 3 is designed to generate high-quality images based on article titles, supplemented with clarifying text instructions. Here’s an example of a shortcode using the article title.
[dalle model="dall-e-3" prompt="Create a symbolic representation inspired by the central theme of an article on the topic of '%post_title%', focusing on universal symbols associated with the subject matter. For instance, for a legal decision, an image of a balanced scale or a gavel; for a culinary piece, an illustration related to the dish being discussed; and for articles on nature or animals, an abstract or stylized depiction of the relevant flora or fauna." size="1792x1024"]
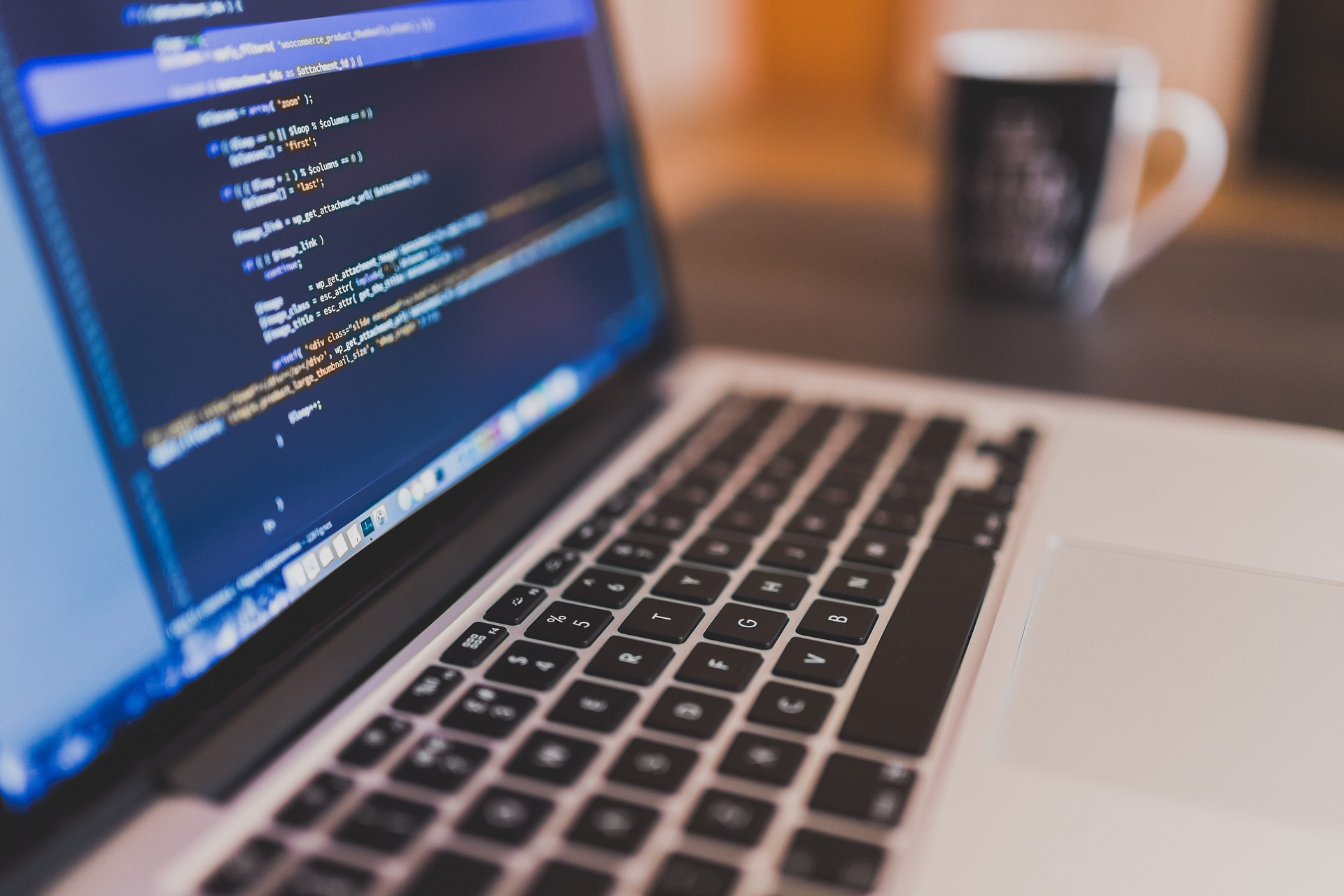
For the post title “100 best health tips to help you live well,” the result might be as follows:

Additionally, your prompt can utilize DALL-E 3’s ability to depict textual inscriptions.
[dalle model="dall-e-3" prompt="Draw a painted billboard on a building in a modern city that says '%post_title%'" size="1792x1024"]
Here’s an example of the output for the post title “City Cave Float & Wellness Center ventures into US market”:

However, these features are often overshadowed by the reality diverging from OpenAI’s marketing promises. The DALL-E 3 API is more than ten times more expensive than the Stable Diffusion XL API (when using the API from Stability.AI), with its most significant issue being a paranoid level of censorship. As a result, even prompts designed to avoid potential issues on “sensitive” topics can lead to errors, indicating a violation of OpenAI’s internal policy if the article title contains stop phrases like “war,” “Trump,” “Elon Musk,” etc. This highlights the challenges in balancing innovative image generation capabilities with the constraints imposed by censorship policies.
Pre-created random images
The last method we’re exploring today is a simple yet highly effective approach based on using random files from a pre-created set of images. With services like Midjourney, Leonardo, etc., available today, you can create libraries of several hundred quality, unique images in just a couple of hours. This quantity should suffice to supply your autoblog with quality illustrations for its articles.
You might wonder if having a thousand posts on your site and only a hundred or so unique images for them would lead to repetition. And yes, the same images will indeed appear in different articles periodically.
But ask yourself this: is that really a significant issue? Most site visitors arrive from search engine links, landing on specific articles. It’s unlikely a visitor who opens an article will decide to read every single piece on your site. And if they do, will they notice or even care about occasionally repeated images?
The primary criterion will, of course, be the article’s text quality and informativeness. However, the quality of the images can also influence visitor behavior. It goes without saying that many web surfers will close an article without reading its content if they see a poorly AI-generated image with a person having three arms and another head protruding from their back. Such articles will have a high bounce rate, which Google will certainly not overlook.
Only by creating and manually selecting your image set can you avoid such pitfalls. If you want your autoblog to achieve good SERP positions, don’t underestimate the importance of image quality in your articles.
After creating what you consider a sufficient number of eye-catching images, upload them to a folder on your server. For example, in a subdirectory within /wp-content/images/ of your WordPress site, and use the absolute server path to it as an argument in the %random_file[]% placeholder. To do this, you only need to insert one line into your post template, looking something like this:
<img class="aligncenter" src="%random_file[/var/web/data/www/mysite.com/wp-content/images]%" alt="%post_title%" />
The above is just an example; your server path will differ. To find the exact path, open the “General Settings” page of CyberSEO Pro and look for the “WordPress root directory” text field. That is the absolute path to your WordPress site’s main subdirectory on the server.
Imagine each article you generate in the feed belongs to a specific category, such as oceans, rivers, and lakes. Accordingly, you have a subdirectory on the server for each of these categories with relevant images:
/var/web/data/www/mysite.com/wp-content/images/oceans/
/var/web/data/www/mysite.com/wp-content/images/rivers/
/var/web/data/www/mysite.com/wp-content/images/lakes/
In this case, you can use the %categories% placeholder as part of the argument string for the %random_file[]% placeholder. Then your tag for inserting a random image could look like this:
<img class="aligncenter" src="%random_file[/var/web/data/www/mysite.com/wp-content/images/%categories%/]%" alt="%post_title%" />
The quality of images in your articles should not be underestimated. It’s the first thing your reader sees and could be the reason a page is closed before they even read the first sentence. Surely, a high bounce rate is not what you’re aiming for?