The KVS Player Pro plugin allows you to embed streaming videos into WordPress-powered sites, using the famous Kernel Video Player by Kernel Video Sharing team. The player supports many advertising slots: pre-roll and post-roll ads, on-pause and on-stop ads, floating ads and more.
The Kernel Video Player is absolutely free to use for any purposes.
Key features:
- Advertising on initialization (HTML layer displayed on top of player).
- Pre-roll advertising (HTML / video / image) with limitable duration and customizable click URL.
- Post-roll advertising (HTML / video / image) with limitable duration and customizable click URL.
- On-pause advertising (HTML / image) with customizable click URL.
- Customizable click URL for the video display area.
- Advertising image on player mouse over.
- As many flash floating banners as you need. Banners can appear from 4 different sides.
- A short text and click URL can be displayed on the player control bar.
System requirements
- WordPress 4.0 or greater
- PHP 5.2.4 or greater
- MySQL 5.0 or greater
- PHP cURL extension
- PHP Zlib extension
Flash and HTML5 modes
The KVS Player Pro supports basic HTML5 mode to make sure that your videos can be played by mobile devices. Player uses the following approach to define which mode should be used for the current browser:
| Mode | Description | Conditions |
| Flash | Default. Works for most desktop devices. | Browser supports Flash. |
| HTML5 video | Browser bundled player with only JavaScript advertising support (using player JS API). Works for most of mobile devices. | (a) Browser doesn’t support Flash. (b) Video is encoded in MP4 format (h264 codec). (c) Browser supports playing MP4 format. |
| Native video | Plain link to MP4 file. Works for most of mobile devices. | (a) Browser doesn’t support Flash. (b) Video is encoded in MP4 format. (c) Browser doesn’t support playing MP4 format. |
Important! HTML5 / Native modes will be used only with MP4 files. All modern mobile devices do support MP4 format.
Simplified shortcode format
This format is intended for compatibility with old version of the KVS Player plugin, and allows one to easily embed videos (supported formats: FLV, F4V and MP4) into WordPress posts and pages using the following shortcode:
[flv:url image width height link player]
where:
- url – URL of the video file you want to embed or name of the custom filed which contains the video URL;
- image (optional) – URL of the preview image or name of the custom filed which contains the image URL. The preview image must be stored on local host as it’s required by Kernel Team video player (default: “#”);
- width (optional) – width of the video (default: “0”);
- height (optional) – height of the video (default: “0”);
- link (optional) – URL to the external page the display, control bar and playlist can link to (default: “#”);
- player (optional) – URL to the FLV player (default: /wp-content/plugins/kvs-player-pro/kt_player/kt_player.swf).
Example:
[flv:http://www.mysite.com/myvideo.mp4 http://www.mysite.com/myscreen.jpg]
Advanced shortcode format
This format is intended for compatibility with old version of the KVS Player plugin, and allows one to easily embed videos (supported formats: FLV, F4V and MP4) into WordPress posts and pages using the following shortcode:
[kvs_player]
where:
- video_url – URL of the video file you want to embed or name of the custom filed which contains the video URL;
- preview_url (optional) – URL of the preview image or name of the custom filed which contains the image URL. The preview image must be stored on local host as it’s required by Kernel Team video player;
- width (optional) – width of the video;
- height (optional) – height of the video;
- video_click_url (optional) – URL to the external page the display, control bar and playlist can link to;
- player (optional) – URL to the FLV player (default: /wp-content/plugins/kvs-player-pro/kt_player/kt_player.swf);
- autoplay (optional) – use “0” to disable autoplay, “1” to enable for single posts and pages only and “2” to enable everywhere (default: “0”);
- adv_start_html_id (optional) – allows one to specify HTML id of the element, which should be centered on top of player before user starts video; this element can contain element with class=”kt-api-btn-start”, which will be automatically configured with “close” or “play” behavior;
- adv_pre_src (optional) – allows one to specify image or video file location, which should be displayed in player as a pre-roll banner;
- adv_pre_html_id (optional) – allows one to specify HTML id of the element, which should be centered on top of player as a pre-roll layer; this element can contain element with class=”kt-api-time-left”, which will be automatically updated with time when advertising ends;
- adv_pre_duration (optional) – allows one to specify pre-roll advertising duration in seconds;
- adv_pre_url (optional) – allows one to specify specify on-click URL for Flash-based pre-roll advertising; HTML-based advertising should has its own click logic in HTML code;
- adv_post_src (optional) – allows one to specify image or video file location, which should be displayed in player as a post-roll banner;
- adv_post_html_id (optional) – allows one to specify HTML id of the element, which should be centered on top of player as a post-roll layer;
- adv_post_duration (optional) – allows one to specify post-roll advertising duration in seconds;
- adv_post_url (optional) – allows one to specify specify on-click URL for Flash-based post-roll advertising; HTML-based advertising should has its own click logic in HTML code;
- adv_pause_src (optional) – allows one to specify image location, which should be displayed in player as an on-pause banner;
- adv_pause_html_id (optional) – allows one to specify HTML id of the element, which should be centered on top of player when video playback is paused; this element can contain element with class=”kt-api-btn-start”, which will be automatically configured with “continue” behavior;
- adv_pause_url (optional) – allows one to specify on-click URL for Flash-based on-pause advertising; HTML-based advertising should has its own click logic in HTML code;
- mlogo (optional) – allows one to specify branding text you want to be displayed on toolbar;
- mlogo_link (optional) – allows one to specify where users will go if they click on your toolbar text.
Examples:
[kvs_player video_url=http://www.mysite.com/myvideo.mp4 width=600 height=300 adv_pause_html_id=player_adv_start]
[kvs_player video_url=http://www.mysite.com/myvideo.mp4 preview_url=http://www.mysite.com/myscreen.jpg]
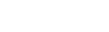
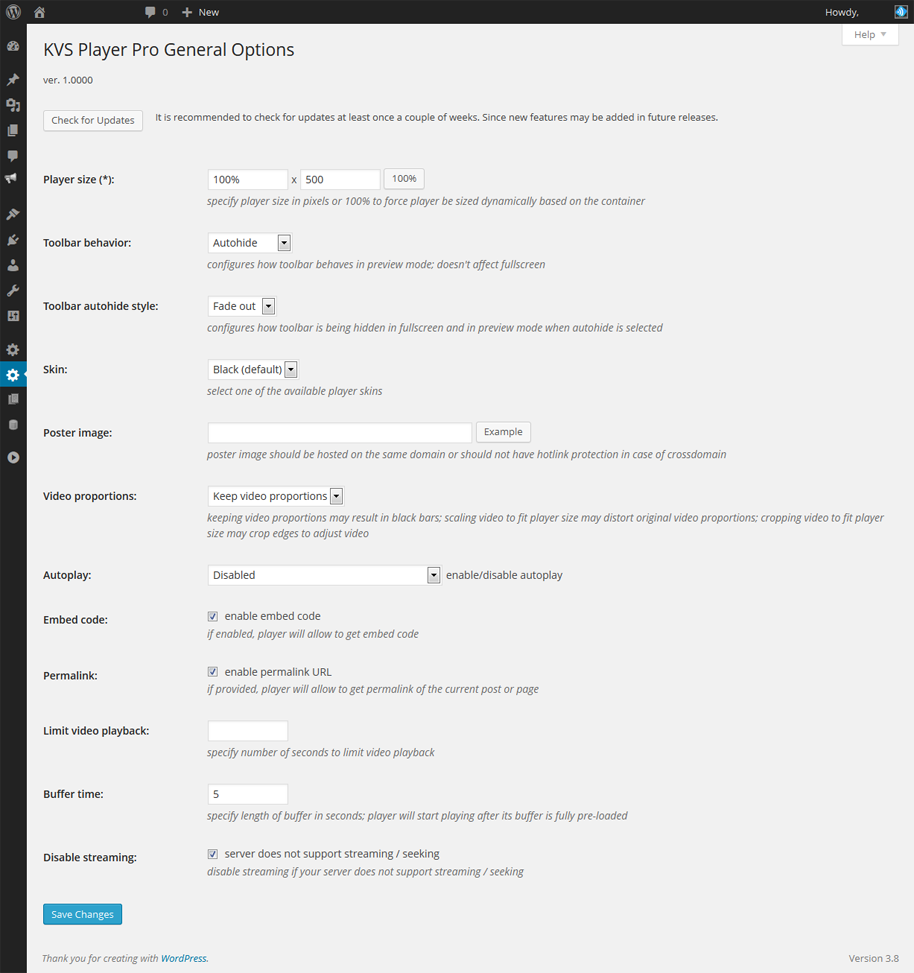
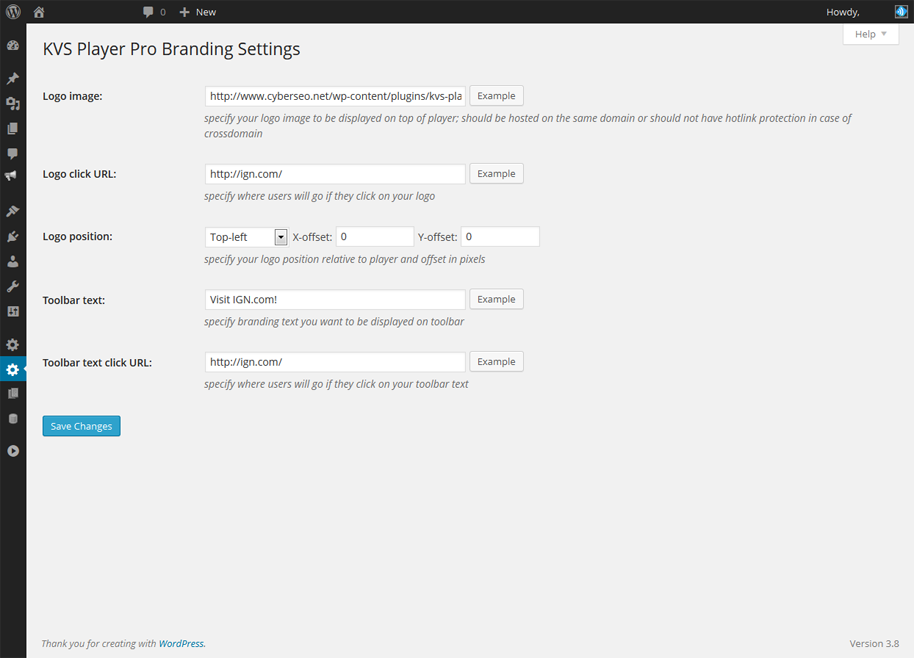
Admin Panel Screenshots:



Responsive player window
To make the player window responsive and ensure it occupies 100% of the post container’s width, add the following CSS code to your theme’s style.css file or paste it into the Customize -> Additional CSS box in your WordPress settings:
#kt_player {
position: relative;
padding-bottom: 56.25%; /* 16:9 aspect ratio */
height: 0 !important;
overflow: hidden;
}
#kt_player_internal {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100% !important;
}
Demo
Shortcode:
[flv:https://www.cyberseo.net/video/ai-autoblogger.mp4 https://www.cyberseo.net/video/ai-autoblogger.png]
Result: